Redesign of an Italian Restaurant in San Francisco at the beginning of the pandemic.
The Problem: La Briciola, an Italian restaurant in San Francisco, was experiencing a decline in business due to the pandemic. They needed a way to increase their visibility and attract more customers, especially those who were now more interested in food delivery.
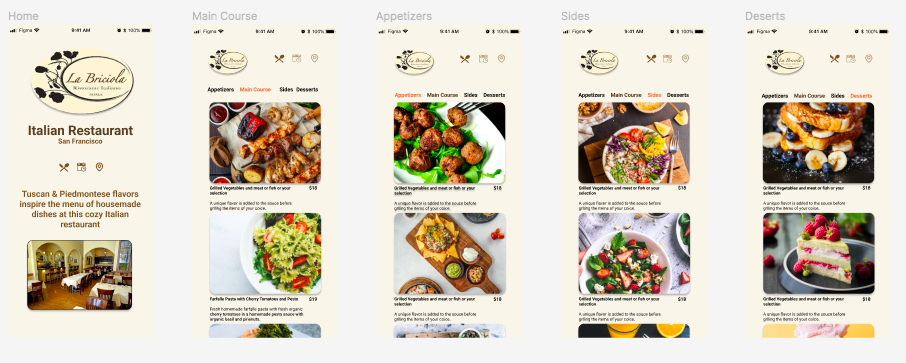
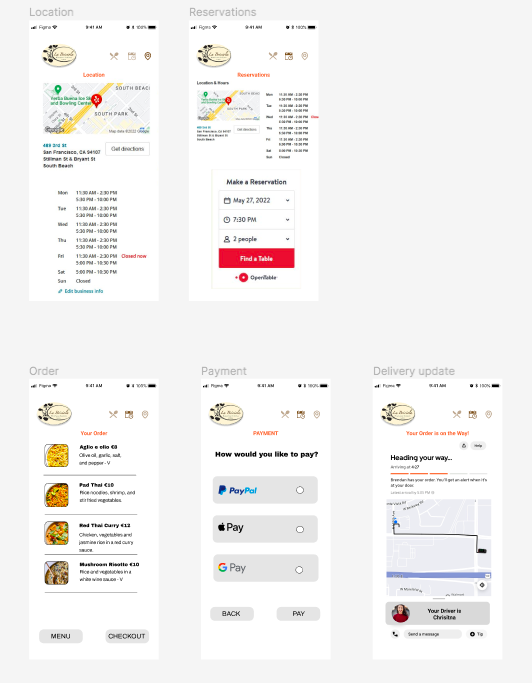
Design Solution: The design solution for La Briciola’s website included a modern and visually appealing layout that showcased the restaurant’s Italian cuisine and ambiance. The website included an easy-to-use menu, online ordering system, and contact information. It also included a gallery of food and restaurant images, customer reviews, and social media links to improve visibility and attract more customers.
But let’s dive into the process:
My Role: Research and Design
Tools: Figma, Miro and Photoshop
The Journey
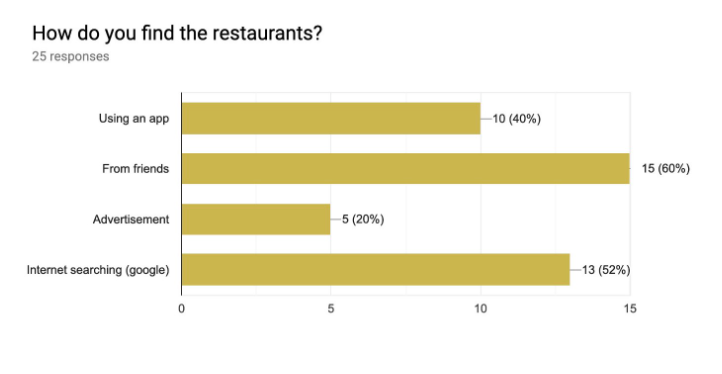
  | Research I begin my research by starting to look at a few competitors and similar platforms, analyzing UI, UX, User flow and key features. User Interviews I started by interviewing friends and family, including young adults, parents and restaurant customers. A total of 45 people were interviewed. Most had disposable income and would frequently dine out during their free time but because of the pandemic their first choice now was food delivery. |
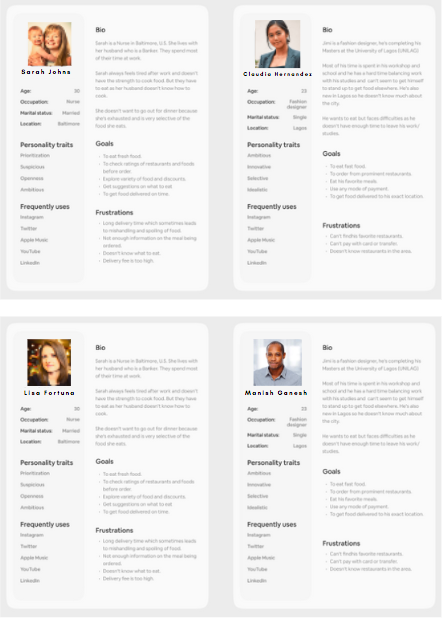
 | User Persona From the user research, I have developed personas to guide my design decisions. In order to come up with a solution that truly helped solve the problems the restaurants faced, I needed to understand more about the restaurants users I started out by creating user personas to personalize the experience. |
 | Affinity Mapping Affinity mapping was used to organize the notes and thoughts from the interviews and uncover an underlying pattern among the participants. |
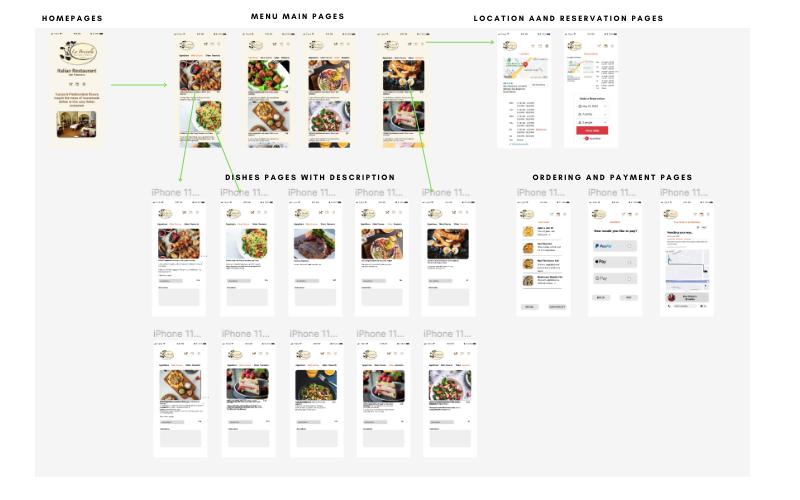
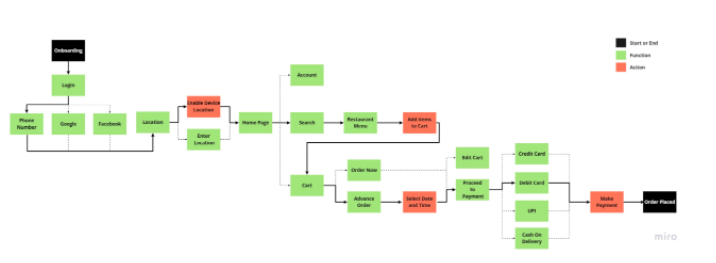
 | User Flow This helped me in improving the user experience of the app. With a well-defined site flow, it is easy to identify areas for improvement, especially concerning navigation, but it also helped identify ideal locations for links or plan for the inclusion of micro-interactions. Creating a user flow helped identify potential user behavior when completing website tasks so that developers can plan appropriately. |
| Design | |
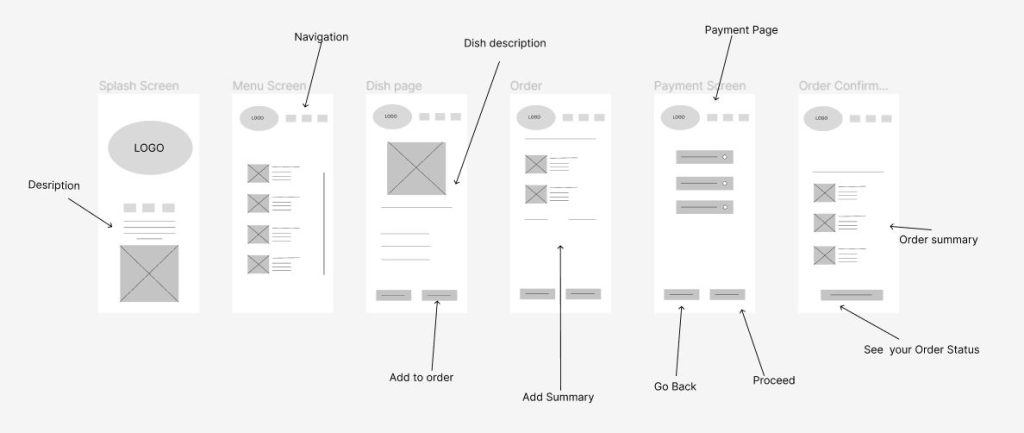
| After I completed my foundational research, I started sketching and creating low-fidelity mock-ups to determine the general look and feel of the app. |

After testing and reviewing form the client we did a Gorilla Testing with customers, I made few adjustment based on feedback and proceeded with mid-fidelity prototype. I run a moderated testing with a group of 5 people and then I proceeded with the actual design.